# HBuilder X对uView的代码提示
uView发布一周后, 迅速适配了HX的代码提示功能,让用户可以更简单,畅快的使用uView的组件,这个提示功能有如下特色:
- 通过敲
<u关键字(无需<u-后面的-),HX会通过弹出提示列出uView的所有组件 - 可以在提示中一键直达对应组件的官方文档
- 提示中有完整的参数类型、 说明,事件描述等提示
- 无需给HX安装插件和设置,即可拥有以上提示功能
# 触发提示
在"*.vue"文件的模板编写区域,通过<u开头的关键字,就能 触发uView的组件候选列表:
- 如果想得到更准确的提示,可以完整敲出组件名称,如
<u-badge就会弹出唯一的提示,此时回车即可键入。 - 如果对某一个组件的名称记忆不清,可凭借大概的字符输入,HX会按模糊搜索的方式进行匹配可能的组件选项,比如
u-alert-tips组件,我们可以敲<u-altip,<u-tips,或者<u-aler等等,都可识别出组件的提示,总的来说,以<u,开头,后面可以是组件的部分关键字,前中后部分都可,大家可自行尝试。

# 一键在浏览器打开组件对应文档
当我们在HX匹配到某个组件后,提示框的右边会弹出此组件所在的文档地址,通过鼠标点击,即可在浏览器快速打开对应的文档。

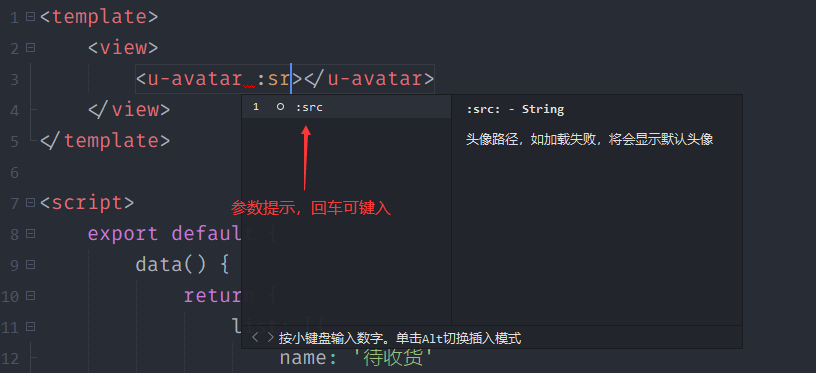
# 参数提示
当我们键入完整的组件结构后,通过:开头,即可列出组件的参数,右边有对应的类型和说明提示,还可以通过模糊的匹配的方式(敲出参数名称的部分字符),快速找到某一个参数。

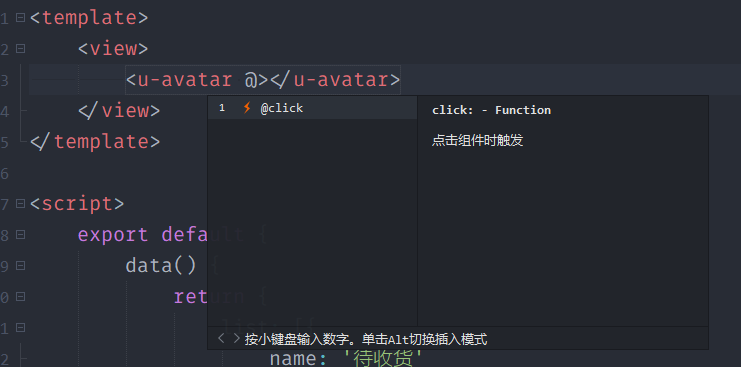
# 事件提示
某些组件有回调事件,通过@开头,即可列出对应的事件名称,右边有事件对应的说明,回车即可自动键入。